QR-код текущей страницы
- Информация о материале
- Категория: Разработки
- Просмотров: 369
QR код (Quick Response) или «Быстрый ответ» — двумерный штрих код (небольшое изображение с матричным кодом быстрого реагирования), содержащий в себе заданную пользователем информацию, для лёгкого и быстрого получения которой, используется камера мобильного телефона с предустановленными приложениями.
В отличие от обычного штрих кода, Quick Response может содержать в себе наиболее широкую информацию, такую как: координаты конкретной точки, ссылка, WhatsApp, Telegram, визитную карточку, E-mail сообщение, СМС сообщение, номер телефона, данные о проводимом мероприятии, произвольный текст и многое другое до:
цифры - 7089;
цифры и буквы латинского алфавита - 4296;
кириллица (русские буквы) - 1450;
иероглифы - 1817.
Считается совокупность всех символов, в том числе пробелы.
Сегодня, QR код можно встретить практически везде:
- на одежде;
- продуктах питания;
- в журналах и газетах;
- на сайтах;
- рекламных баннерах;
- и не только....
Широкую популярность он обрёл благодаря своей лёгкости и удобству в передаче закодированной информации конечному пользователю.
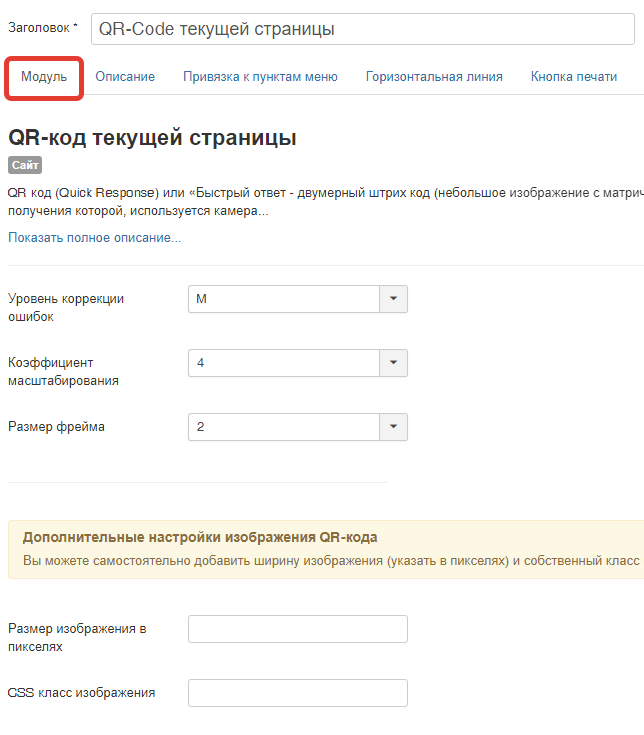
Основные настройки

- Уровень коррекции ошибок
-
Значение Уровень Процент восстановления L Низкий (по умолчанию) 7% M Средний 15% Q Четверть 25% H Высокий 30% - Коэфициент масштабирования
- Значение от 1 до 10.
- Размер фрейма
- Отступ от краев.
- Размер изображения в пикселях
- Вы можете указать максимальный размер изображения.
- CSS класс изображения
- Вы можете указать собственный класс для изображения QR-кода.
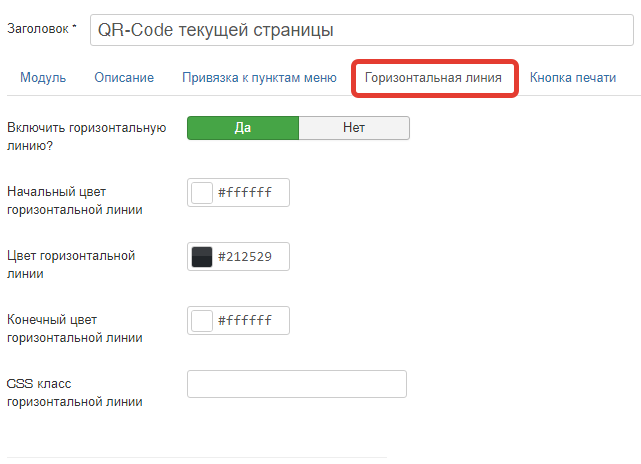
Горизонтальная линия


- Включить горизонтальную линию
- По желанию имеется возможность отключить полностью!
- Цвет горизонтальной линии
- Горизонтальная линия по умолчанию состоит из 3 равных отрезков. Цвет задается для каждого отрезка отдельно.
- CSS класс горизонтальной линии
- Вы можете указать собственный класс для горизонтальной линии
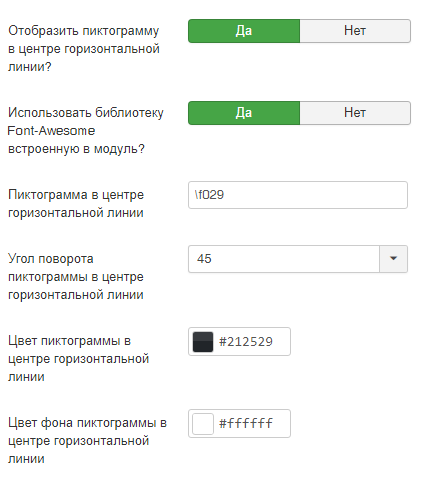
- Отобразить пиктограмму в центре горизонтальной линии?
- Включить / выключить пиктограмму
- Использовать библиотеку Font-Awesome встроенную в модуль?
- Да - включает библиотеку Font-Awesome встроенную в модуль. Нет - Использует библиотеку встроенную в шаблон.
- Пиктограмма в центре горизонтальной линии
- Выберите изображение из библиотеки FontAwesome. (Например: \f029)
Шпаргалка по иконкам Font Awesome 4.7 - Угол поворота пиктограммы в центре горизонтальной линии
- Выберите значение из списка
- Цвет фона и пиктограммы в центре горизонтальной линии
- Укажите желаемый цвет
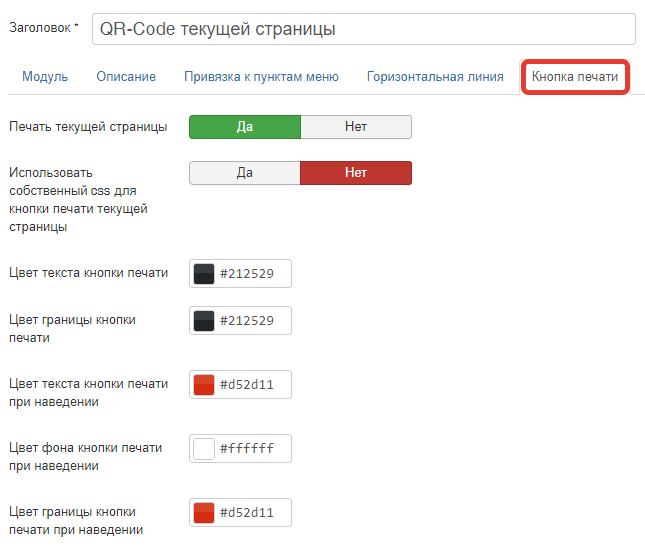
Кнопка печати

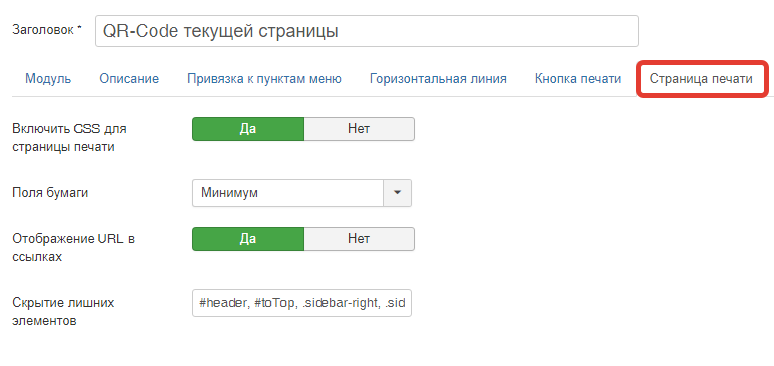
Страница печати

Скачать

